我来分享一个小技巧,Burp修改response欺骗
小胖子 (VIP你快回来,园长欺负我!) | 2014-05-29 11:38
上次看到某同学在问,很多人都说用fiddler。
在drops里面的burp教程也是一笔带过,没有很好的实例。
这里就说一下,很多网站,在做验证的时候,是基于js的验证,判断浏览器返回的json也好,布尔值也好,来判断是否跳转,判断是否合法等,我们先不讨论这种方式的合理性和逻辑性,先暂且讨论,如何修改response来达到我们的预期目的。
在某网站的找回密码流程,验证密保答案是否正确,在源代码里看到了如下代码。
<script type="text/javascript">
var errMsg = "";
function checkAnswer() {
var answerObj = document.getElementById("answer");
var answer_tip = document.getElementById("answer_tip");
var username = document.getElementById("username").value;
if(isEmpty(answerObj.value))
{
answer_tip.innerHTML = "请填写问题答案!";
answer_tip.style.display = "block";
answerObj.focus();
return false;
}
else {
var flag = $.ajax({url:"/verifyAnswer.shtm",type:"POST",async:false,data:{username:username,answer:escape(answerObj.value.trim())} });
//返回值
flag = flag.responseText.trim();
if(flag == "false")
{
answer_tip.innerHTML = "您输入的问题答案有误,请确认!";
answer_tip.style.display = "block";
answerObj.focus();
return false;
}
}
answer_tip.style.display = "none";
return true;
}
function setErrMsg()
{
var answer_tip = document.getElementById("answer_tip");
if(!isEmpty(errMsg))
{
answer_tip.innerHTML = errMsg;
answer_tip.style.display = "block";
}
}
setErrMsg();
</script>
这里看出,只要返回是true,就进入下一个流程。
其实burp很早就给我们提供了这个功能,只是很多文章都是一笔带过没有仔细说明。
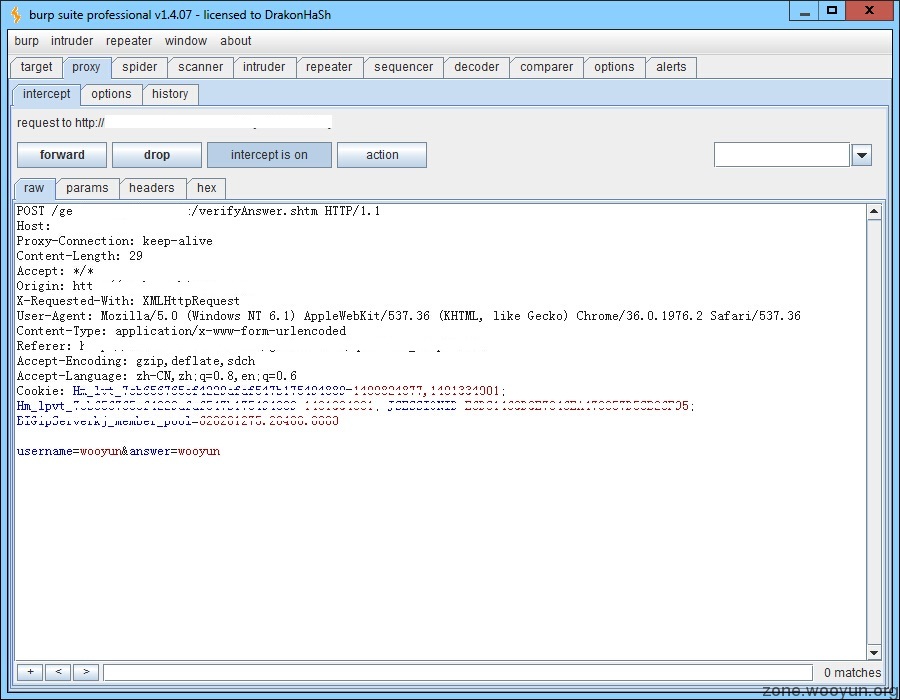
我们在密码找回界面随意填写答案wooyun,点击发送。
这里我们看到,它将我们的用户名和密保答案POST到了验证页面。
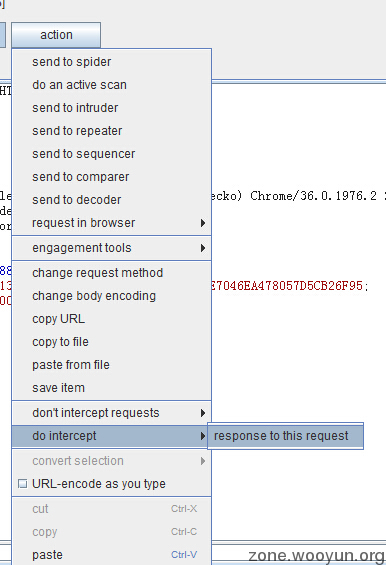
这里,点击action里的do intercept --> response this request

点击这个选项后,Forward当前包,POST出去。
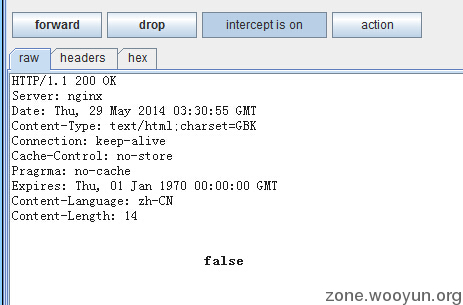
然后burp就能收到response返回并且截断。

因为我们的乱填的密码,所以返回是FALSE,我们修改成TRUE。
果断看到了密码修改界面。
抛砖引玉,这个的用处当然大得很,欢迎大牛来喷我等小菜,只是昨天又有人问起我这个,我就写出来,方便大家。
相关讨论:
1#
Reserved | 2014-05-29 11:45
消灭O回复
2#
zzR (你说我不能笑- -!) | 2014-05-29 11:46
mk姐夫
3#
zzR (你说我不能笑- -!) | 2014-05-29 11:49
乌云有这样案例的,好像还放到了微博上
4#
大白菜 | 2014-05-29 11:49
。。。新思路哈
5#
魇 | 2014-05-29 12:14
感谢一个,淫荡的头像跟思路
6#
园长 (bluereader.org) | 2014-05-29 12:17
胖妞,看不懂啊。好男好难。
7#
阿布 (的撒放大萨斯大幅度司法的发送放大萨发送飞洒放大) | 2014-05-29 12:19
最后那个图没看懂 改哪里。
8#
B1uH4ck | 2014-05-29 12:36
我在想,他的密码修改界面是存在于客户端的还是服务器动态传回的,他返回的false是给js的,那javascript:也可以控制js的啊。
9#
z7y (谁知女人心,园长卫生巾。) | 2014-05-29 12:43
感谢么么哒!
10#
超威蓝猫 () | 2014-05-29 12:50
就这个例子来说 直接控制台重写checkAnswer()不就行了
11#
Ki11 (下载我的头像改后缀为rar有惊喜哦) | 2014-05-29 12:54
@阿布 最下面一行中间位置有个FALSE
12#
Jumbo | 2014-05-29 12:56
貌似有人问过这个问题,说直接把错误改成成功,就绕过了
13#
elysier | 2014-05-29 13:10
repeater中还是不行呀。
14#
小学猹 | 2014-05-29 13:36
淫荡的思路又来了
15#
索马里的海贼 | 2014-05-29 13:43
一般来说。。如果如果一个人的js水平能够找到和看懂请求返回的流程并构造合适的请求绕过js判断的话。。。
这个人基本上就已经不用burp构造了,直接js里面扒拉出来跳转地址就完了
如果这个人的js水平不足以分析流程构造合适返回包的话。。那拿着burp也不知道怎么改。。。
所以楼主这个命题。。。
16#
咖啡 (乌云在我们心里搁下一块阴影我聆听沉寂已久的心情) | 2014-05-29 13:45
学习了
17#
NaiBa | 2014-05-29 13:53
这个方法好。 有时候这个功能很需要的。
18#
Hxai11 (求工作) | 2014-05-29 14:24
觉得burp真的很不错,找个时间要好好学学
19#
Ivan (Null.) | 2014-05-29 14:26
方法不错 学习了。
20#
随时回来 (我们做一些很酷的事,去改变世界) | 2014-05-29 14:38
我是捧场王 顶胖子 学到一记
21#
hacker@sina.cn | 2014-05-29 14:43
其实楼主教会了劳苦大众如何修改响应报文内容
22#
applychen | 2014-05-29 14:48
在match and replace里面选择response body把false替换为ture就好了。
23#
beastk | 2014-05-29 14:49
其实在12306中,可以用楼主的方法修改自动刷新的时间,当然JS熟悉的话,可以直接用JS把相关函数HOOK了。
24#
病狗 (你在乌云这么叼,你家人知道吗) | 2014-05-29 15:40
都不知道还有这个选项
25#
Spongebob | 2014-05-29 16:03
get☑
26#
Azui | 2014-05-29 17:45
学习了
27#
小胖子 (VIP你快回来,园长欺负我!) | 2014-05-29 18:33
@索马里的海贼 有的人懂,但不是所有人都懂,不要以偏概全。
28#
/fd (madafaka #swag #yolo) | 2014-05-29 18:34
why not fiddler2
29#
从容 (快点交出0day,我保证不砍死你- -.) | 2014-05-29 18:39
mark
30#
px1624 (aaaaaaaaa) | 2014-05-29 18:42
。。。
31#
Coody (&_&) | 2014-05-29 19:01
额
32#
xiaoL (http://www.xlixli.net) | 2014-05-29 19:11
不知道楼上几个在纠结这个JS干嘛...
楼主都说是在介绍这个功能了...
33#
核攻击 (统治全球,奴役全人类!毁灭任何胆敢阻拦的有机生物!) | 2014-05-30 09:39
我觉得按F12改“if(flag == "false") ”更快~
34#
her0ma | 2014-05-30 10:39
感谢撸主的分享,学习了~
35#
iskit | 2014-05-30 11:27
@核攻击 同意
36#
Anonymous (园长 - 502 Bad Gateway) | 2014-05-31 01:13
胖爷么么哒
37#
魂淡、 | 2014-05-31 11:52
真棒。
38#
从容 (快点交出0day,我保证不砍死你- -.) | 2014-05-31 12:13
胖妞,楼上的所有人要给你生孩子- -.
39#
Jeremy | 2014-05-31 16:30
fiddler也可以。。。。。。
40#
奎尼 (>///<"') | 2014-05-31 17:14
why not mitmproxy.
41#
Metas (巫的世界里,没有光明) | 2014-06-06 10:59
@核攻击 贱贱的样子。
留言评论(旧系统):