src, href等url类属性拥有一个神奇的隐藏功能,就是可以直接修改页面的html。
先举个小例子,在当前页面执行如下代码:
javascript: window.location.href = 'javascript: "<!--我是新页面的HTML-->";'; void(0);
你会发现页面被清空了,而且页面源代码居然为空!然而事实上当且页面的html确实是 "<!--我是新页面的HTML-->",不信的话可以设这修改这段html,比如改成一个alert函数:
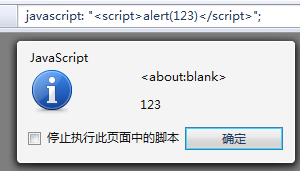
javascript: window.location.href = 'javascript: "<script>alert(123)</script>";'; void(0);
看下结果:

注意上面的<about:blank>,我明明是在当前页面执行的脚本,但域名却显示 <about:blank>, 这是一个十分令人激动的事情!
<about:blank>意味着什么?如果你不知道的话只能说你是一个好人。。
<about:blank>意味着在当前页面发出的请求不会包含referer信息!
什么是referer?简单点说,我点击a.html的某个链接到达b.html,此时a.html的url就是b.html的referer。
那么referer有什么用呢?防盗链!很多网站都对站内资源设置了防盗链,比如百度图片,他会检测referer是否在baidu.com域名下。但同时百度图片是允许空白referer的。
<about:blank>就意味着我们可以破解这种允许空白referer的防盗链手段!
以此图片为例,采用iframe去除referer

http://itianda.com/html/206/
<!DOCTYPE HTML> <html> <body> <script type="text/javascript"> window.iHtml = '<img src="http://imgsrc.baidu.com/forum/pic/item/810a19d8bc3eb135e90a5607a61ea8d3fc1f44b9.jpg"/>'; </script> <iframe src="javascript: parent.window.iHtml;"></iframe> </body> </html>
其实这个不是什么新东西,网上好久之前就有 http://hi.baidu.com/yanfei_nn/blog/item/bb8ef1889e656af1f01f36cc.html 或者百度一下好多代码的
不过有意思的是就连ie6都支持这中盗链的办法
做几个补充:
浏览器不发送referer的情况(可能总结的不全):
1.https
2.隐私模式或者禁用了referer

3.在地址栏手动输入目标链接
其他常见的盗链手段:thunder://....之类的迅雷、快车旋风链接(下载软件一般不会发送referer)
摘自:http://tieba.baidu.com/p/1583718448
留言评论(旧系统):